A Slow Display... E-Paper + Arduino

If you are wondering, E-Ink is a brand of E-Paper, and this display is not of that brand so we will be calling it E-Paper.
E-paper has some properties that make it unlike almost any other display. Unlike a typical LCD screen, E-paper only needs power when it is changing what is being displayed. Think of it as an electrical etch-a-sketch - The image is there until you change it.
The E-paper actually does this by drawing the image by flipping over tiny balls in the display that are black on one side, and white on the other. When an electrical charge is applied to portions of the display it forces the balls in that area to all flip to one side, changing the color of that part of the display. Once these balls have been set into place, they stay there until a new instruction takes place.
E-paper also is not backlit like many LCDs and is more like actual paper where reading it is dependent on available light where you are. And, many people report E-Paper as being easier on the eyes and more like reading actual paper than a screen.
This particular display is a 20 character, 2 line, 16-segment display. So you wont be able to display graphics on it, and the type size is set as well. But... it is still very cool.
Hooking It Up
I wouldn't try hooking up this display without the breakout board, so im not going to cover that at all (the break outboard bumps the 3.3 or 5[v] source to the 35V needed for the display) and there are like 400 connections on the 2 ribbon cables. Also, even with the breakout board it can be a little tricky.
The ribbon cables of the display need to slide into the connectors of the breakout board, and I have read some people having issue with this. To do this you need to slide out the sides of the connector, then slide the ribbon cable into it, and slide the sides back in, locking it into place.
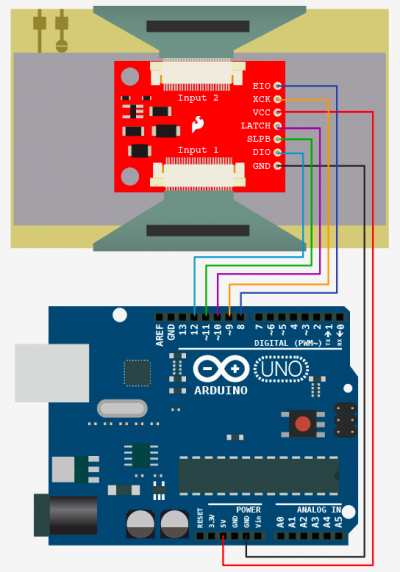
You also need to make sure you are plugging the right cable into the right connector. - Look at the illustration. In the top left of the back of the display are some square / line shapes. This side needs to plug into "input 2" of the breakout-board. Im not 100% that it MUST be orientated this way, but this is how I did it, and how it is shown on SparkFun, and it worked for us. It is possible that it would just be upside-down if reversed.
Now just hook everything up as shown in the illustration.
Code
This code is based on the code example on SparkFun's site written by Jim Lindblom. With his permission, we started a library for this display that makes it very easy to write anything to the display. It has some bugs, but works quite well.
All you need to do after the library is initiated, is this:
To display a number up to 2147483647
epaper.writeNumberTop(2147483647);
epaper.writeNumberBottom(2147483647);
epaper.writeDisplay();
Or for text
epaper.writeTop(" bildr ");
epaper.writeBottom(" example ");
epaper.writeDisplay();
To make this code work, before you load the code, or even open the Arduino program, we need to place both the “ePaper” folder into your Arduino Library. If you don’t know where that is by default, Look to the right.
If you click the download button to the right of “Arduino” you can download the whole thing as a zip, so you dont need to copy all the files.
Default Library Folder Location
On your Mac:: In (home directory)/Documents/Arduino/libraries
On your PC:: My Documents -> Arduino -> libraries
On your Linux box:: (home directory)/sketchbook/libraries
Help expand the library
We would love help expanding the library if you are interested. We would like to add to support for other characters, capital and non capitol letters, left and right justify etc. The screen may also support black on white as well as black on white (not 100% sure). If you are interested in helping, let us know in the forum.
Video
Article taken from bildr.org with minor changes - I am the original author of this content